إحدى المهام الرئيسية التي يواجهها مصممو تخطيط المواقع الجديدة هي التحميل السريع للصفحات بواسطة المتصفحات. ونظرًا لأن التصميم البسيط لا يحب جميع المستخدمين ، يجب عليك إيجاد حل وسط بين التصميم الجميل بعناصر الرسوم الأنيقة وسرعة مورد الويب. في السابق ، من أجل تقليل وزن الصور ، استخدم مطورو مواقع الويب إما-g.webp
لماذا اخترع تنسيق PNG

يتكون الاختصار ، وهو اسم هذا النوع من الرسومات ، من الأحرف الأولى من الكلمات الإنجليزية التالية: رسومات الشبكة المحمولة ، والتي يمكن ترجمتها على أنها "رسومات متحركة للاستخدام على الشبكة". تم اختراع تنسيق-p.webp
ما هو تنسيق PNG
اليوم ، يتم استخدام نسختين من هذه الخوارزمية على نطاق واسع. في الحالة الأولى ، يتم استخدام لوحة ألوان 8 بت ، وفي الحالة الثانية ، يتم استخدام لوحة ألوان 24 بت. تتميز الصورة بتنسيق PNG-8 ، مقارنةً بإصدار GIF ، بنسبة ضغط أفضل قليلاً ونقص في القدرة على إنشاء الرسوم المتحركة. على الرغم من أن مثل هذه الصورة يمكن أن تحتوي على 256 لونًا كحد أقصى ، إلا أن هذه الخوارزمية تُستخدم على نطاق واسع لإنشاء نص رسومي وشعارات ورسوم توضيحية ذات حواف حادة وصور ذات شفافية متدرجة. في الحالات التي لا يكون فيها ذلك كافيًا بشكل واضح ، يستخدم المطورون تنسيق-p.webp
- تحسين خوارزمية الضغط لإبطال أي فقد للجودة.
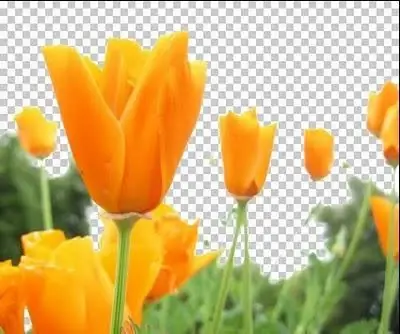
- توفر القدرة على استخدام شفافية ألفا 256 مستوى مختلفًا من الشفافية.
- وجود تصحيح جاما الذي يسمح لك بضبط سطوع الصورة تلقائيًا عند اللعب في برامج مختلفة.
- يتوفر حوالي 16.7 مليون لون.
تساهم كل هذه العناصر معًا في استخدام PNG24 لضغط أي صورة تحتوي على مساحات شفافة ورسومات بها الكثير من الألوان وحدود واضحة للصورة.

اتجاه التنمية
على الرغم من حقيقة أن توزيع تنسيق-p.webp

معظم برامج رسومات المستخدم (مثل MS Paint) اليوم قد تبنتها كمعيار لحفظ الملفات "افتراضيًا". ربما ، لولا الرسوم المتحركة والمراوغات للإصدارات القديمة من Internet Explorer ، لكان-g.webp






